
CSS Padding - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
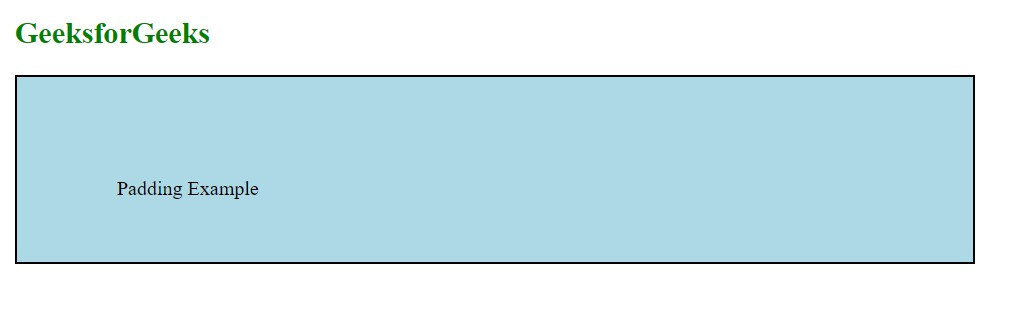
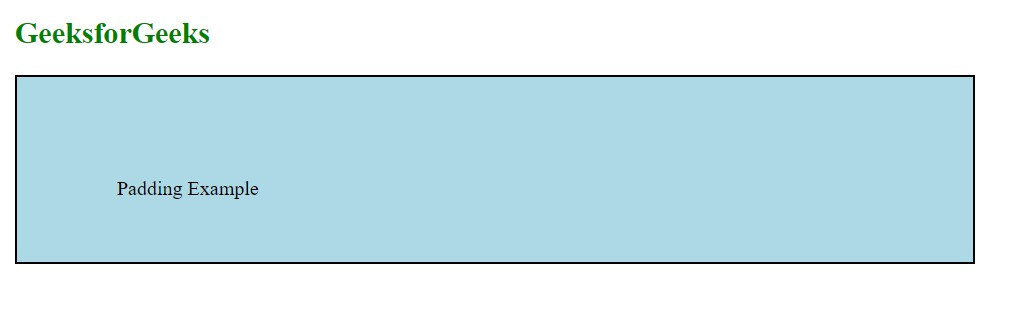
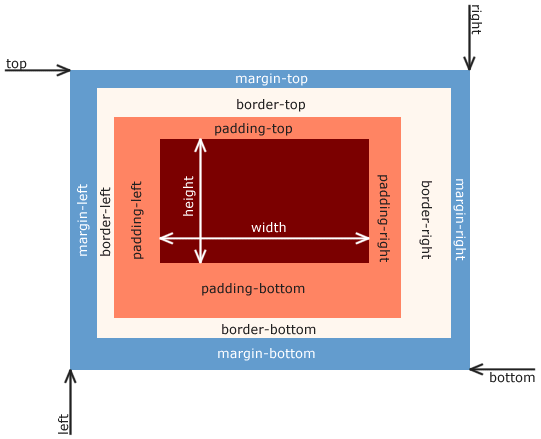
Padding is the space between the content and the border of an element. Padding means adding spaces inside the element, controlling its internal space, thus affecting its dimensions and appearance. What is CSS Padding ?CSS Padding property is used to create space between the element s content and the element s border.

HTML DOM Style padding Property - GeeksforGeeks

CSS Padding - GeeksforGeeks

HTML Table Padding and Spacing - GeeksforGeeks

Learn CSS Box Model and its Properties with Examples

CSS Crash Course: Learn the Basics of CSS in 90 Minutes in Hindi, Web Designing

Concept of Padding in Android - GeeksforGeeks

Spacing In Bootstrap With Examples GeeksforGeeks, 59% OFF

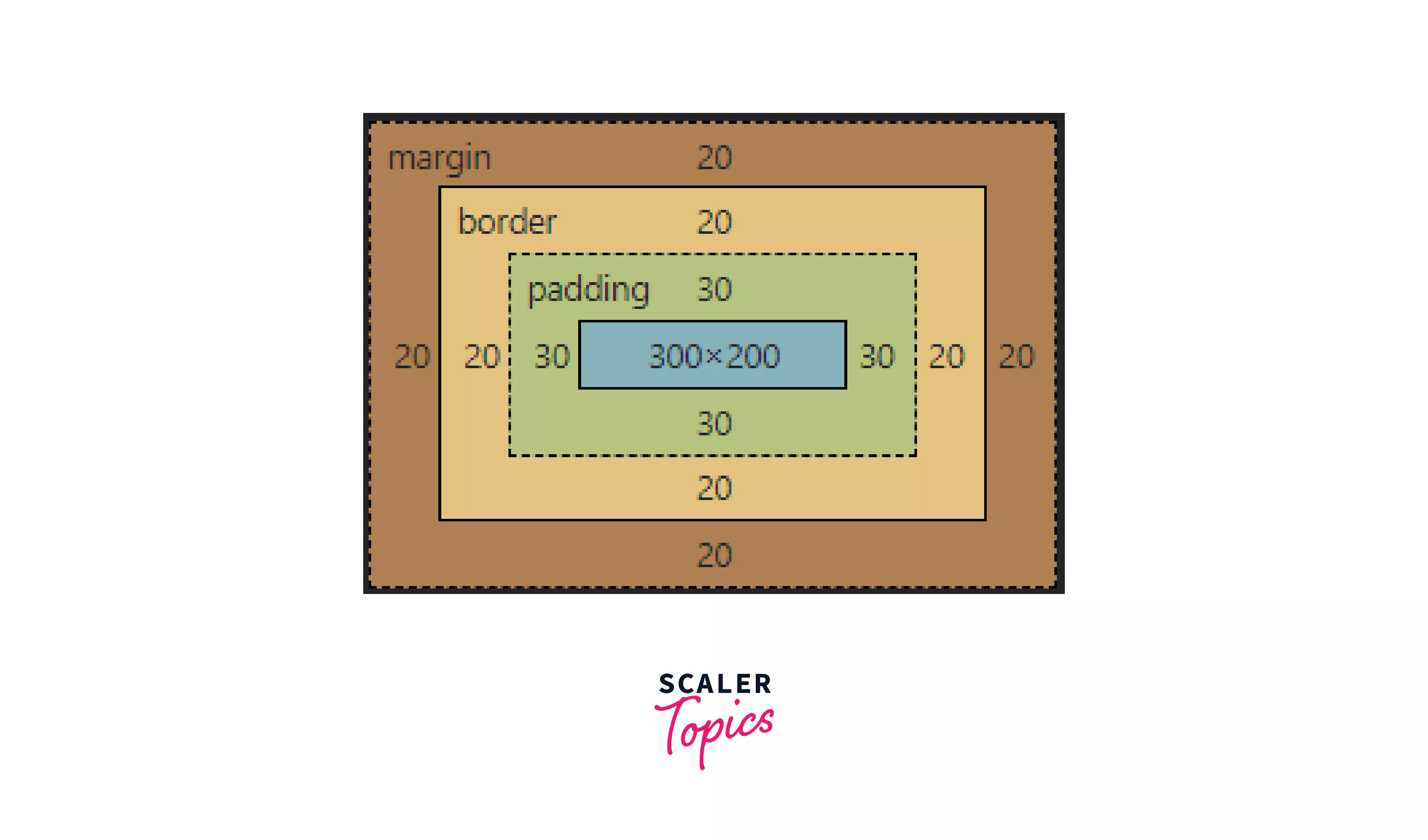
CSS Box Model
.png)
CSS Padding - GeeksforGeeks

CSS animation-play-state Property - GeeksforGeeks, play state

How to use margin, border and padding to fit together in the box model ? - GeeksforGeeks

Primer CSS Box Padding Density - GeeksforGeeks

Pure CSS applying Padding and Borders to Grid Units - GeeksforGeeks