What is rem in CSS? rem Unit Font Size, Padding, Height, and More
The rem measurement unit is a relative unit that you can use for length values in CSS. I will explain what this unit is, and how it is different from other units in this article. In my previous article, I explained the two categories of units in CSS: Absolute and
The rem measurement unit is a relative unit that you can use for length values
in CSS. I will explain what this unit is, and how it is different from other
units in this article.
In my previous article, I explained the two categories of units in CSS: Absolute
and Relative units [/news/absolute-and-relative-css-units/]. I recommend
checking it out so that you can understand what relative units are and why rem
falls under this category.
To briefly explain, relative units are used for values tha

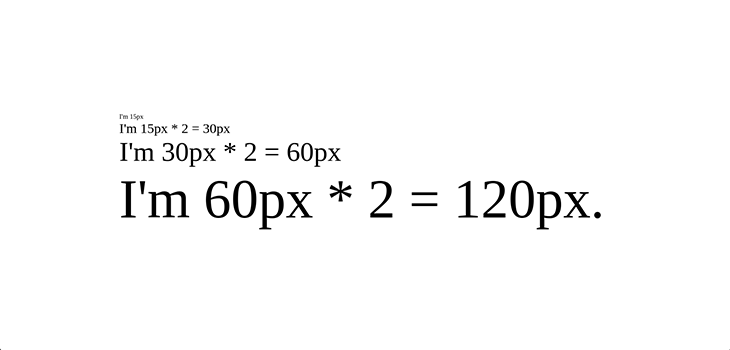
Relative Sizes: Em and Rem

Input values and units - Webflow University Documentation

html - Should I use px or rem value units in my CSS? - Stack Overflow

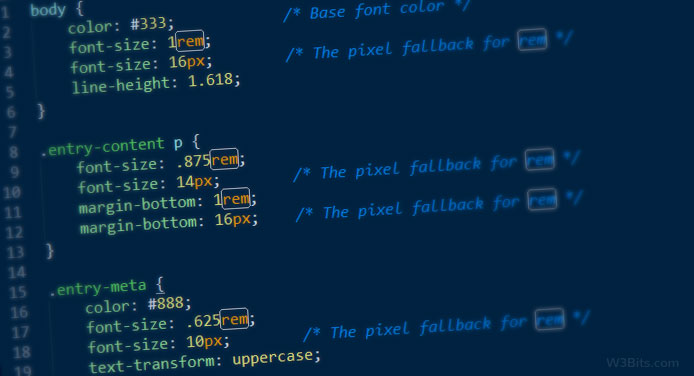
Pixel Fallback for REM Unit (with SASS Mixin)

CSS Units - REM or EM

Why designers should move from px to rem (and how to do that in

Why You Should Use rem to Set Font Size in CSS

Design Guide: Difference Between PX, EM, REM, %, VW, And VH

The Mighty (CSS) Rem Unit. Learn what rem units are and how to use

Pixels vs. Relative Units in CSS: why it's still a big deal - 24

Using em vs. rem in CSS - LogRocket Blog

CSS units: em, rem, and px – Cody Loyd

Why designers should move from px to rem (and how to do that in